Search engine optimisation (SEO) has come a long way in the last decade.

When the phrase first appeared, SEO web design meant little more than
stuffing your cool 90’s website with whatever terms you were optimising
for, getting listed on DMOZ, and populating your metadata for the
search engines to analyse. Search engine marketing and SEO optimisation
were basically as primitive as the search engines themselves; before the
first algorithm was written to spot keyword-stuffing, you simply typed your key term more times than anyone else to get the top spot in Yahoo.
But, oh boy, have things changed. In their endless search to provide
users with the most appropriate, authoritative and high-quality
suggestions for a given search term, the algorithms and web metrics used
by search engines such as Google to index, analyse and understand the
contents of the web have become increasingly advanced.
The complexity and relative importance of SEO services has evolved
alongside these developments, as the SEO expert’s job of attaining top
positions in search engine results (SERPS) has become ever more
challenging and competitive.
But don’t be put off. Search engine optimisation, internet marketing
and social networking all start with solid website design. Building from
the ground up with these 6 SEO tips will give you a huge head-start in
the race for those coveted and profitable SERPS positions.
1. Keywords
Keywords,
key phrases, and
key terms
are the bread and butter of SEO and search engine marketing.
Intelligent keyword selection, strategy and analysis are a large part of
how it’s done. Your keyword choices could reflect what you do, where
you are, what you love, your expertise, your USP or maybe your brand
terms. Be realistic; for example it might be too late to take on Amazon
for the term
used books.
Visualise your chosen key terms as the ‘real estate’ you will be competing for.
Head terms are your top-level phrases. If you were selling SEO web design, your head terms would include
web design,
SEO,
website design,
search engine optimisation
and plenty more. These head terms are normally the most competitive in a
field – so use variations, think laterally, look for an opening, and
you’ll be getting somewhere.
Your
long tail or
tail terms include phrases that relate to your head terms. Get creative; identifying and
owning
the right long-tail terms is a great way to corner your own part of a
competitive market. A few examples for our imaginary web firm might be
WordPress website design,
e-commerce SEO, ‘Mytown’ web design, celebrity SEO… etcetera.
Do as much keyword research as possible. You can use tools such as Google Adwords keyword tool, Wordtracker, SEOmoz, and don’t forget the invaluable Google search
box itself. Since Google introduced the ‘Instant’ search results this
became even more useful – the list of auto-complete suggestions can show
you what the world is searching for. Select and list your head and long
tail keywords and terms
very carefully before you go any further.

Using your keywords
So, you know what your keywords are, but what do you do with them?
Well, search engines need to be shown exactly what your website is all
about in order to drive website traffic to you. Your chosen keywords
must then be used throughout the website design process.
Key terms must be included in:
- Title Tag
- Keywords and meta description
- Navigation and menus
- Business slogans
- Your URL
- Bullet points
- Alt text for images
- Image descriptions
- Title attribute in links
- Your main page or product copy
- Internal and external links
- Footer links and sitemap
- Breadcrumb trails
- Header Tags – H1, H2 and H3
But don’t overdo it! Remember that SEO optimised content should be
useful, authoritative and well-written. Unnatural repetition or ‘keyword
spamming’ will not help you rank and can even cause penalties. Google
works by trying to link people to the most relevant optimised content on
the web, and importantly it tries to link them to
what they will like. So if it looks like spam to you – don’t publish it.
As soon as your website goes live, start tracking and refining your
keywords based on referrals and performance. Google Analytics should be
installed on your site; it is a good, free way to get started with web
traffic and keyword analysis, and much more.
2. Navigation
Many websites could do wonders for both user experience and their
search rankings by improving their navigation. Think about how the
following advice might help you elsewhere in your web site design; this
is crucial stuff.
Make your navigation both search engine and user friendly
If you have heard the term
semantics on your
travels, navigation is a great place to begin implementing it. Quite
simply, the term semantics refers to the study of meaning; the
relationships between signifiers (for us, words) and what they stand
for. How does it work?
Google’s spiders are hopefully crawling (having a good look at) your website on a regular basis.
They might not be clever enough (yet!) to get your jokes, but by
analysing your links, internal navigation and content, they are using
advanced semantics to judge quality based on the
organisation of information on your website.
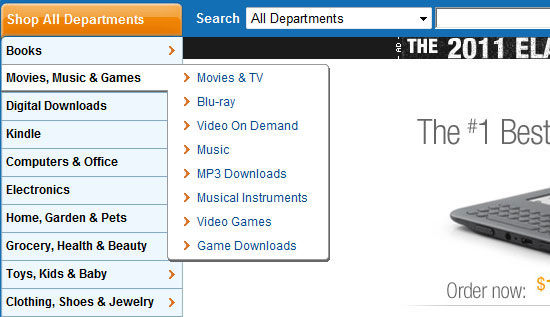
For example, if I you built a
semantically correct
drop-down navigation menu labelled COMPUTERS, that expanded to read
LAPTOPS – DESKTOPS – NOTEBOOKS, and each of those expanded into brands,
models, screen sizes or other variations, that information makes sense
to both Google spiders and your customers.
Utilise semantic organisation of information not just in your menus,
but right across your entire website, integrating the data you collected
in your keyword research.
Well-ordered, semantic ‘beauty’ is why Wikipedia wins so often in the
SERPS. Wikipedia is a great example of organic search engine
optimisation which puts out strong ‘authority signals’ for many subjects
and key terms.
Navigation Pitfalls
A classic web development mistake which negatively impacts SEO is using
images as buttons
for navigation. Always use text, as words will be indexed and
understood in relation to where they link and what is around them. Yes
you’re getting it – semantics again.
If the link to your web design page was a picture called
button 1,
why would a search engine follow it? The search engine would also be
‘upset’ that the linked page wasn’t full of great information on
button1.
Words, text, and html links are always the best choice.
Many of the pretty effects that you might associate with Photoshop,
Javascript or Flash-based menus can now be achieved with text-based
CSS3. Any pretty features built in CSS have the advantages of being
compatible with more browsers, are search engine friendly, and provide
faster loading times. Flash and Javascript should generally be avoided
at all costs, as they do not present open, easily understood information
to search engines.
Keep it simple, keep it text-based, and use CSS.
3. URL’s and folder names
Your URL (uniform resource locator) is a great place to start to
optimise your web design. Every page on the internet has a unique URL,
and this is the part of your website that is most referenced and
repeated elsewhere on the web.
A really bad URL, unhelpful to both people and search engines, looks something like this one;
http://www.jcpenney.com/jcp/X6.aspx?GrpTyp=STY&ItemID=185a337&deptid=70732&dep=MENS+SHOES&catid=81551&pcat=MENS+SHOES&cat=sandals&NOffset=0&pcatid=70732&Ne=8+3+14+1031+4294957900+18+904+833+949&N=4294933639+263&SO=0&cattyp=RLE&Nao=0&PSO=0&CmCatId=77583|81551
Seriously, one of the largest US retailers can’t get this right? If
the webmaster at JC Penney had any sense, they would have basic re-write
rules or a CMS plug-in enforcing something like this;
http://www.jcpenney.com/mens-shoes/sandals/skechers/journeyman-sandal
Be better than JC Penney! Apply our good old semantic principles and
your key terms to URLs and folder structures throughout your site
design. Everyone will like your website more.
4. Images
Another often overlooked area of SEO web development is the correct handling of images.
- To optimise your images for fast loading times and clarity, compress
them to make the file sizes smaller. Aim for between 30 and 100kb,
with a resolution of 72dpi
- Always use the ‘alt tag’ attribute to give the search engines something else to read
- Place images in context with your page content; make sure they are relevant and have appropriate titles and captions
- Put all your images in a folder called ‘images’ – because it makes sense!
Ok, everyone is going on about social media networking, social media
marketing, social media agencies and social media campaigns. You may or
may not have realised what all the fuss is about.

Facebook is currently the most visited domain on the internet, and
scarcely a day goes by without the latest Twitter scandal hitting the
news. Most internet users are taking part in various social media
networks, and web users are accustomed to seeing buttons everywhere on
the web that enable them to promote or trash content.
Search engines are increasingly taking these ‘social signals’ into
account, and are interested in the size of your networks, who you know,
who follows you, and how active you are.
Obviously - if there’s a chance that someone will click a ‘like’
button and potentially tell thousands of people about your great page,
you really should give them the opportunity.
The simple act of Tweeting a link to your latest post or product
increases it’s visibility. Many companies and individuals are using the
power of social media to great effect, whether they use an established
social media agency or simply take it all on themselves. Ok, this is an
obvious line, but – you should not get left behind!
At a bare minimum, take advantage of social media by joining Twitter, Facebook, Digg and LinkedIn.
Figure out how they work, and integrate the appropriate sharing
buttons on all your website’s pages. Every time a user says ‘like’,
posts a bookmark, or even writes a review, it will pass social link-heat
back to your site and increase your visibility.
Summary:
- Analyse, understand and implement your keyword
strategy throughout every aspect of your website, paying attention to
good semantic structure
- Don’t use technology that obscures your content or makes for an over-complicated website – stay text based, stay simple
- Pay attention to detail and information structures throughout, with clear navigation menus, URL’s, folder names and image properties
- Leverage the power of social media; integrate the most used bookmarking and sharing tools wherever they are appropriate.
source: http://dailyseotip.com/5-tips-for-seo-web-design-%E2%80%93-a-guide-to-onsite-search-engine-optimisation/1667/








 Creating
a fresh website can be quite a difficult task if you are not really
knowledgeable as well as competent in it. If you are considering of
putting up a website or perhaps you would want the your old site
upgraded, you must look for the right people to do the job and the right
people must be coming from the best web design company. Today, a web designer
can be found all over the globe, and they can be reached through
internet so there is no problem getting the best at a good price.
Professionals are expected to deliver an excellent work and can provide
the necessary assistance whenever needed because that is part of the
package you will be paying them for.
Creating
a fresh website can be quite a difficult task if you are not really
knowledgeable as well as competent in it. If you are considering of
putting up a website or perhaps you would want the your old site
upgraded, you must look for the right people to do the job and the right
people must be coming from the best web design company. Today, a web designer
can be found all over the globe, and they can be reached through
internet so there is no problem getting the best at a good price.
Professionals are expected to deliver an excellent work and can provide
the necessary assistance whenever needed because that is part of the
package you will be paying them for.