Learning CSS and how to use it effectively can be a
reasonably easy thing to do for a beginning web developer. In the hands
of a seasoned professional, CSS can be stretched and pushed it to its
limits where it can seem complicated and yet perfect at the same time.
Being able to adapt to new ideas and different techniques, as well as seeking new solutions to old problems is part and parcel of being a web designer. And with the speed at which CSS development is constantly moving, keeping up with new developments can be challenging.
In this article, we’ll bring you up to date with the latest in CSS development through a collection of fresh CSS tutorials, techniques, and resources. We hope this extensive list will teach you something new, or else remind you of some methods you haven’t used for a while.
Some designers neglect the click state (
 CSS Absolute Positioning: Create A Fancy Link Block
CSS Absolute Positioning: Create A Fancy Link Block
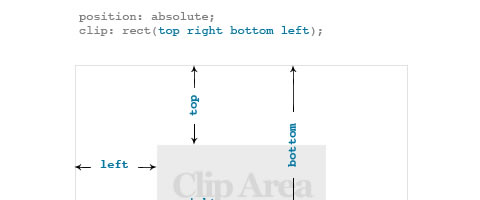
Absolute positioning is a well-known CSS technique supported by all web browsers. If you position an element (an image, a table, or whatever) absolutely on your page, it will appear at the exact position you specify. In this tutorial, you’ll use absolute positioning to create a fancy link block.
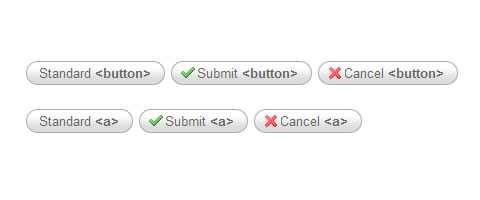
 Simply-Buttons v2
Simply-Buttons v2
Cross-browser, custom HTML
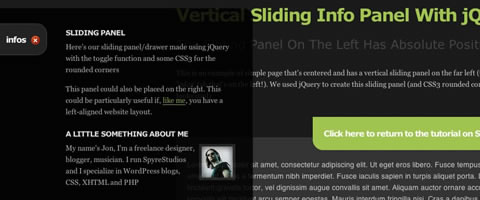
 Create A Sexy Vertical Sliding Panel Using jQuery And CSS3
Create A Sexy Vertical Sliding Panel Using jQuery And CSS3
In this post you will learn how to create a flexible vertically-positioned sliding panel that simulates a drawer effect. Normally, this technique would be used for a horizontally-positioned sliding panel that would push everything else down, but with this technique, the panel overlays the content.
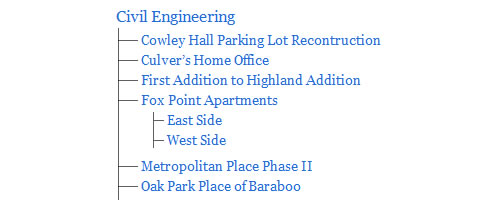
 Style a List with One Pixel
Style a List with One Pixel
Using a one-pixel background image in CSS (
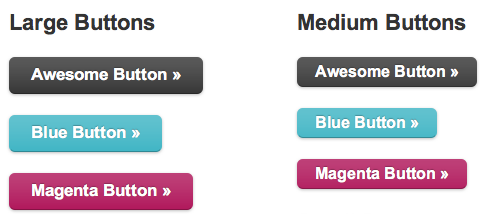
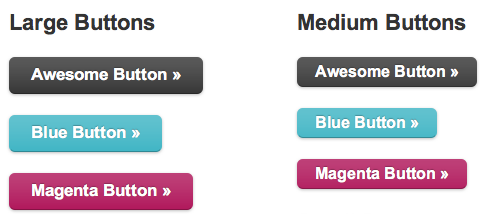
 Pushing Your Buttons With Practical CSS3
Pushing Your Buttons With Practical CSS3
“Calls to action are critical for any website, and a compelling, attention-grabbing, clickable button goes a long way toward driving that engagement. In the past, really awesome buttons needed extra markup, sliding doors or other trickery. We’ll show you here how to create nice button styles without any hacks or cheats.”
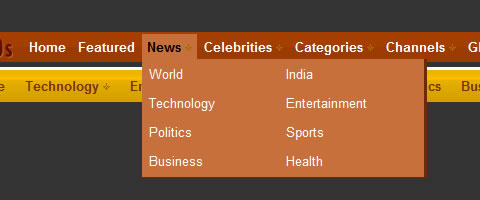
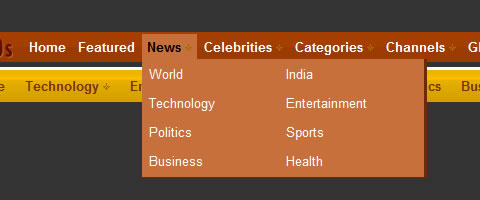
 Multi-level Multi-column Multi Menus with pure CSS
Multi-level Multi-column Multi Menus with pure CSS
Have you ever successfully built a multi-level, multi-column, multi-menu, light-weight, and cross browser menu or navigation with pure CSS and without JavaScript? This tutorial will teach you how.
 Elegant Drop Menu with CSS only
Elegant Drop Menu with CSS only
If you have a clean web site that’s become cluttered with extra content, categories, and pages, this clean and elegant menu offers a great space-saving solution.
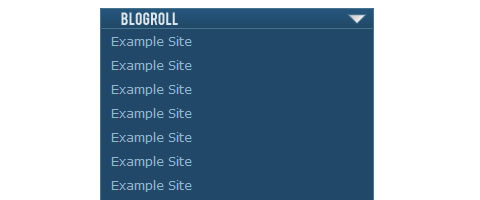
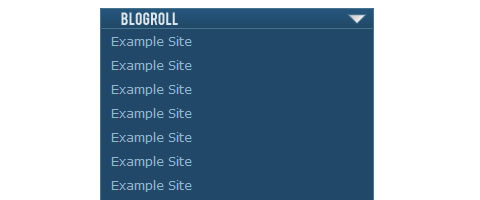
 Create a Beautiful Dropdown Blogroll Without JavaScript
Create a Beautiful Dropdown Blogroll Without JavaScript
This tutorial demonstrates how to style a drop-down menu to hold your blogroll content (instead of using the typically-ugly HTML
 Build a Simple Button with CSS Image Sprites
Build a Simple Button with CSS Image Sprites
In this tutorial you’ll learn how to create a simple button using CSS sprites. The tutorial covers creation of the image in Photoshop and finishes with the coded example.
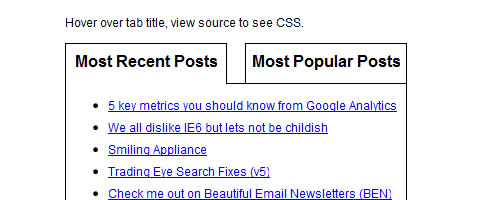
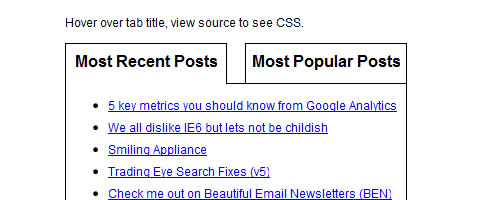
 CSS3 Hover Tabs without JavaScript
CSS3 Hover Tabs without JavaScript
Using some new CSS3 techniques you’ll learn how to create a basic tabbed content area that changes on hover using pure CSS
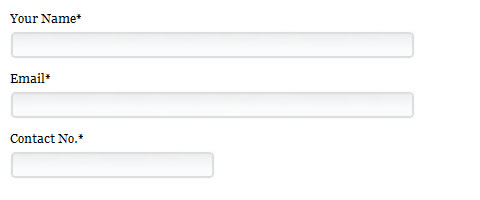
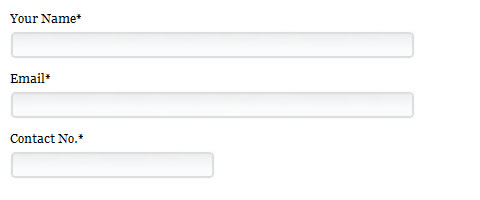
 Use Pure CSS To Style a Web Form Dynamically
Use Pure CSS To Style a Web Form Dynamically
Form elements are normally styled by changing the border color or background color properties via CSS. This tutorial shows you how to style text field and textarea elements of varying widths with rounded-corner background images.
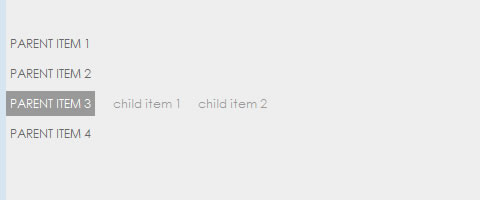
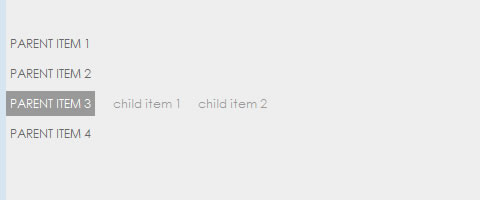
 Horizontal Sub-nav with CSS & jQuery
Horizontal Sub-nav with CSS & jQuery
In this tutorial, Soh Tanaka teaches you how to create an elegant horizontal sub-nav using CSS and a little jQuery for IE6 compatibility.
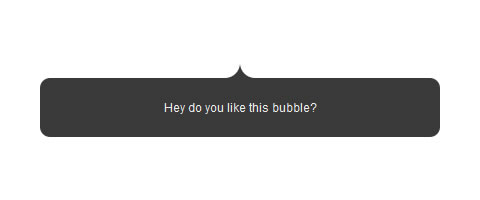
 CSS3 Speech Bubble
CSS3 Speech Bubble
Learn how to create a speech bubble with HTML and CSS3.
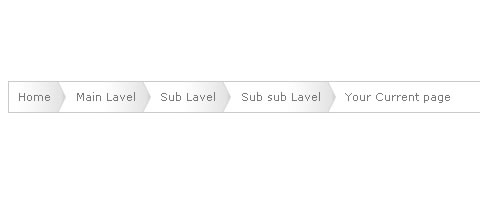
 Create Nice Scalable CSS Based Breadcrumbs
Create Nice Scalable CSS Based Breadcrumbs
This tutorial shows you how to create a scalable CSS-based breadcrumb navigation using a single graphic, some basic CSS, and an unordered list.
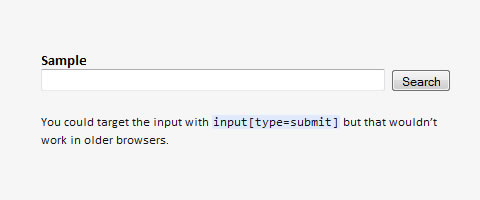
 Fluid Searchbox
Fluid Searchbox
Creating a search box that adjusts to the size of the browser window is simple, but becomes difficult when you add elements to the left and right of it, some being fixed width (width in px or em) and some fluid width (width in %). This article demonstrates a solution to this problem.
 Using Rounded Corners with CSS3
Using Rounded Corners with CSS3
As CSS3 gets closer to becoming the new standard for mainstream design, the days of rounded corners through elaborate background images is fading. In this tutorial you’ll learn how to create rounded corners using vendor-specific CSS3 techniques supported by Firefox and Safari.

This in-depth screencast tutorial is the third part of a series that demonstrates how to create an iPhone app web site. This tutorial demonstrates the final step: converting the Photoshop design into HTML and CSS.
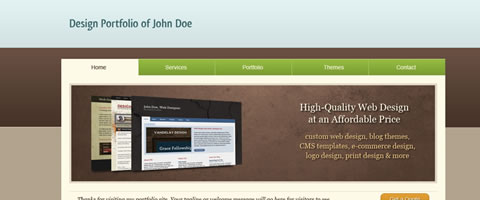
 How to Code a Clean Portfolio Design with jQuery Slider
How to Code a Clean Portfolio Design with jQuery Slider
This tutorial will teach you how to slice and code a web page from a Photoshop design, plus teach you how to implement a jQuery image slider.
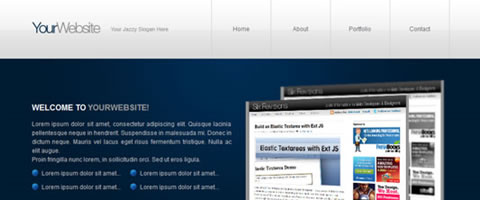
 Minimal and Modern Layout: PSD to XHTML/CSS Conversion
Minimal and Modern Layout: PSD to XHTML/CSS Conversion
This is the second part of a two-part series of creating a minimal and modern website layout in Photoshop. The part focuses on converting the design to styled markup.
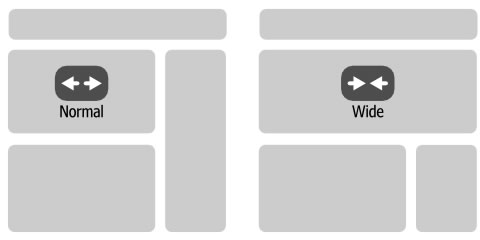
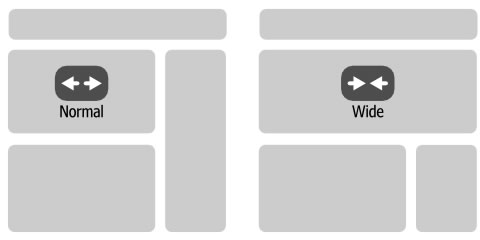
 Create YouTube-like adaptable view using CSS and jQuery
Create YouTube-like adaptable view using CSS and jQuery
Have you ever noticed the "change view" feature on YouTube that allows you to switch between normal and wide mode and thus expand/shrink the movie area? In this tutorial you’ll learn how to duplicate this feature using CSS and jQuery.
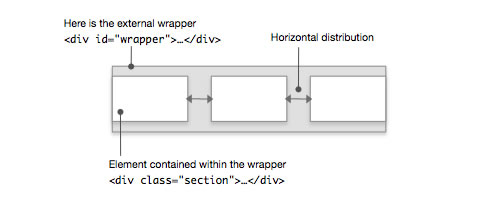
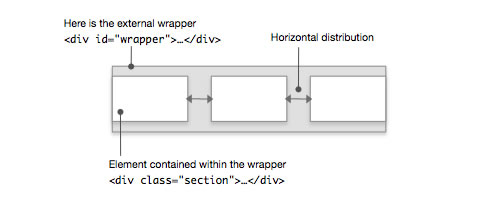
 How to distribute elements horizontally using CSS
How to distribute elements horizontally using CSS
This article shows you how to resolve the problem of extra margin settings on first and last children that are distributed horizontally within a main container using CSS.
 Sticky (Fixed) SideNav Layout with CSS
Sticky (Fixed) SideNav Layout with CSS
This tutorial teaches you how to build a frame-like fixed sidebar navigation menu that stays in place when the page is scrolled.
 CSS: Design Out Of The Box
CSS: Design Out Of The Box
In this informative post, the author discusses a number of example website designs that break away from typical columned and boxed layout. The article includes a number of tips and best practices that can help designers accomplish a similar style.
 5 Simple, But Useful CSS Properties
5 Simple, But Useful CSS Properties
Another article from Web Designer Wall, this time discussing five well-supported, practical, but rarely-used, CSS properties
 25 Incredibly Useful CSS Tricks You Should Know
25 Incredibly Useful CSS Tricks You Should Know
This article describes 25 useful CSS tips and techniques to help you design great web interfaces.
 11 Classic CSS Techniques Made Simple with CSS3
11 Classic CSS Techniques Made Simple with CSS3
You shouldn't limit yourself to old techniques when there's a new age coming. This new age includes the use of CSS3. In this tutorial, you’ll learn eleven different effects that can be achieved quite easily with CSS3 but would normally be quite time-consuming with standard CSS methods.
 5 Rules To Write More Readable CSS Files
5 Rules To Write More Readable CSS Files
This article describes five practical rules that can help you write well-structured and more readable CSS files.

Because of the many options available, not to mention cross-browser differences, improving typography on the web is not always simple. In this post you’ll learn six different ways to improve typography on your web projects.
 Create a Letterpress Effect with CSS Text-Shadow
Create a Letterpress Effect with CSS Text-Shadow
The letterpress effect is becoming hugely popular in web design, and with a couple of modern browsers now showing support for the text-shadow CSS3 property it’s now simple and easy to create the effect with pure CSS.

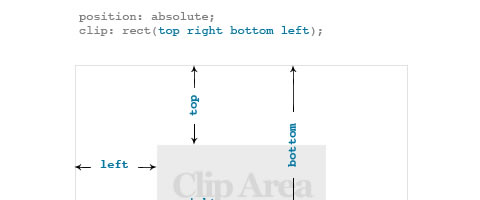
This article is a summary of 3 fast and easy CSS techniques you can use to display only a portion of an image in your content. Because the images aren’t literally cropped, the method is termed “Faux Image Cropping”.
 Use CSS to build a map with hoverable regions
Use CSS to build a map with hoverable regions
In this article you will learn how to how to build a map with hoverable regions, using CSS and a single image.
 Date Display Technique with Sprites
Date Display Technique with Sprites
This article on CSS-Tricks demonstrates how to display the date on WordPress blog posts using image sprites — the same method that’s used on the Learning jQuery website.
 Building Faster Websites with CSS Sprites
Building Faster Websites with CSS Sprites
In this tutorial you’ll learn how to take advantage of CSS sprites to greatly increase your website’s speed.
 Perfect Full Page Background Image
Perfect Full Page Background Image
Another technique from CSS-Tricks, this time demonstrating how to implement a full-page background image that fills the entire page, will scale the image as needed, retain image proportions, does not cause scrollbars, and is cross-browser compatible.
 A Beautiful Apple-style Slideshow Gallery With CSS & jQuery
A Beautiful Apple-style Slideshow Gallery With CSS & jQuery
Learn how to build an Apple-like slideshow gallery, similar to what Apple uses to showcase their products.
 How To Create a Pure CSS Polaroid Photo Gallery
How To Create a Pure CSS Polaroid Photo Gallery
Magical things can be created by combining various CSS properties, especially when some of the new CSS3 tricks are thrown into the mix. In this tutorial you’ll learn how to build a Polaroid photo gallery with a re-stacking hover effect using pure CSS.
 Editable CSS3 Image Gallery
Editable CSS3 Image Gallery
A screencast from CSS-Tricks that demonstrates how to create a fancy image gallery with some HTML5, CSS3, and jQuery. Works best in a WebKit browser.
 Turn Your Images Into Polaroids with CSS3
Turn Your Images Into Polaroids with CSS3
In the first part of this tutorial you’ll create a grid of images that’s linked to a Flickr account. In the second part, you’ll spice it up by giving the images a pure CSS Polaroid effect.
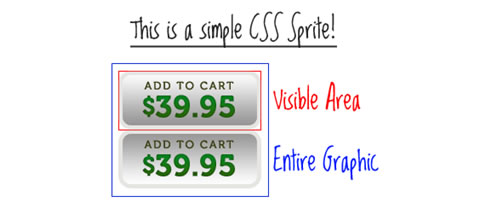
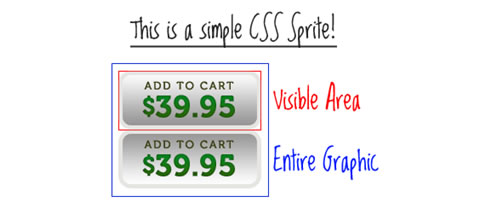
 CSS Sprites: What They Are, Why They’re Cool, and How To Use Them
CSS Sprites: What They Are, Why They’re Cool, and How To Use Them
This is a comprehensive discussion of the technique of CSS image sprites, by Chris Coyier. The article has been recently updated to include more up-to-date information and methods.

CSScaffold is a a new type of CSS Framework, built with PHP, that helps speed up your development time by doing the hard work for you. Its power lies in its ability to extend CSS and generate CSS found in other CSS frameworks.
xCSS – Object Oriented CSS Framework
xCSS is a lightweight framework, still in beta, that allows you to take advantage of an object-oriented workflow, which means a dramatic cut-down in development time through the use of variables and other handy features.
 eCSStender.org
eCSStender.org
eCSStender is a JavaScript library that lets you write CSS without having to use browser-specific properties and hacks. Extensions built with eCSStender greatly simplify the design process because you can author modern CSS using advanced selectors, properties such as border-radius, and custom font faces, all of which work in IE6.

Although this may not be something you would do on a client project, this article shows you how to create an alternate layout IE6 users using CSS and a conditional comment.
 Definitive Guide to Taming the IE6 Beast
Definitive Guide to Taming the IE6 Beast
A useful collection of IE6 hacks and fixes that will, as the title implies, help you tame the beast that is IE6.
 Ultimate IE6 Cheatsheet: How To Fix 25+ Internet Explorer 6 Bugs
Ultimate IE6 Cheatsheet: How To Fix 25+ Internet Explorer 6 Bugs
The author of this article 'has scoured the web' for resources and fixes for IE6 and put them all together in this cheatsheet/reference manual as a resource for anyone who has to deal with Internet Explorer 6 on a regular basis.
 ie6fixer
ie6fixer
ie6fixer is a tool specifically designed to ease the pain of the IE6 CSS debugger. The tool was conceived to decrease the monkey work when starting an ie6 CSS fix file by applying a series of basic fixes that are known to conquer many problems and cause as little harm as possible. It should fix 40-60% of all IE6 issues and problems, with just one click, outputting rough CSS that can be placed in a separate section and can be used as a solid start for debugging IE6 issues.

Designing the dreaded comments section of a web page can be a pain. To help you with this, CSS Globe is giving away a collection of comment styles that you can use on your own projects to save you a lot of time and agony.
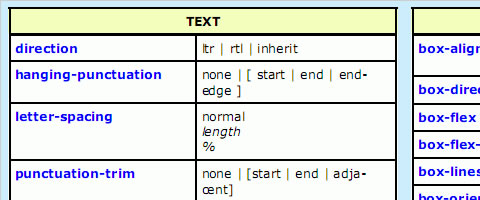
 CSS 3 Cheat Sheet (PDF)
CSS 3 Cheat Sheet (PDF)
This printable CSS 3 Cheat Sheet (PDF), first published on SM in July 2009, offers a complete listing of all the properties, selector types, and allowed values in the current CSS 3 specification from the W3C. Each property is provided in a section that attempts to match it with the section (module) that it is most actively associated within the W3C specification. Next to each property is a listing of the expected values that that property takes.
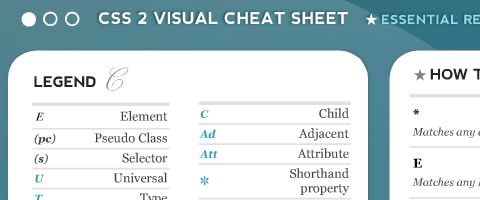
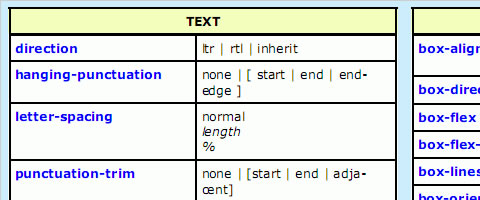
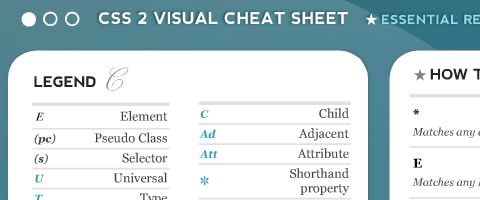
 Cascading Style Sheet Level 2 Visual Cheat Sheet
Cascading Style Sheet Level 2 Visual Cheat Sheet
This cheat sheet (3 pages) contains an essential reference to CSS2 properties with detailed descriptions and some sample code. The simple visual style used to design this sheet allows you to find, at a glance, everything you’re looking for.
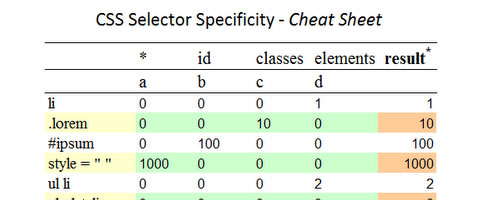
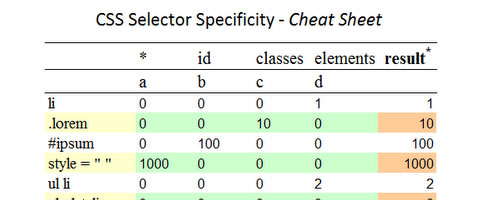
 CSS Specificity – Cheat Sheet
CSS Specificity – Cheat Sheet
A common difficulty with CSS is determining what CSS rule will be applied on the page. This cheat sheet can help you better understand CSS specificity.
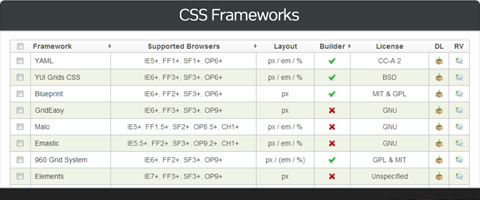
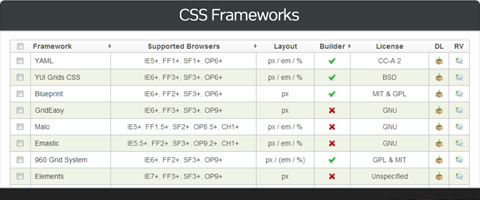
 Best Web-Frameworks – Find and compare PHP, Ruby, Python, Java, JS and CSS Frameworks
Best Web-Frameworks – Find and compare PHP, Ruby, Python, Java, JS and CSS Frameworks
This useful resource helps you compare almost all CSS, PHP, Ruby, Python, Java and JavaScript frameworks, so you can make the right choice for your project.
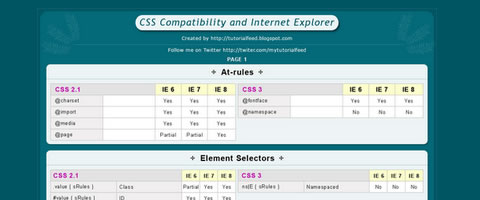
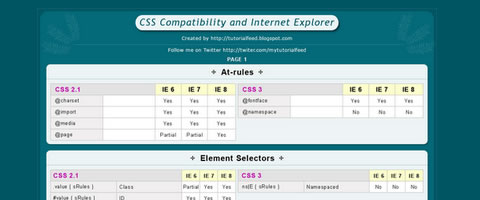
 Visual Cheat Sheet: CSS Compatibility with Internet Explorer 6, 7 and 8
Visual Cheat Sheet: CSS Compatibility with Internet Explorer 6, 7 and 8
This Visual Cheat Sheet will help you understand CSS behavior in the three commonly-used versions of Internet Explorer. It includes information on @rules, element selectors, attribute selectors, pseudo-classes, border and layout properties, and more.
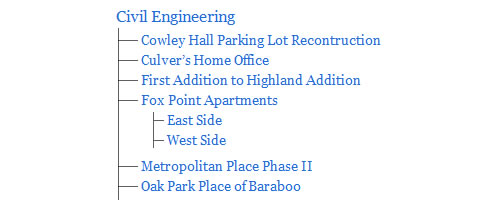
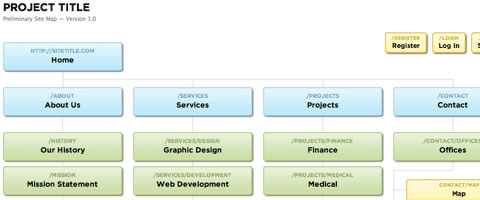
 SlickMap CSS – A Visual Sitemapping Tool for Web Developers
SlickMap CSS – A Visual Sitemapping Tool for Web Developers
SlickMap CSS is a simple stylesheet for displaying finished sitemaps directly from HTML unordered list navigation. It’s suitable for most web sites – accommodating up to three levels of page navigation and additional utility links – and can easily be customized to meet your own individual needs, branding, or style preferences.
 CSS Basics
CSS Basics
CSS Basics is divided into 18 chapters, covering all aspects of CSS, from CSS classes and IDs to the more difficult pseudo elements and positioning. CSS basics covers a wide range of information so it’s valuable for those learning the basics of CSS as well as experienced CSS developers. Each chapter is downloadable and printable and you also have the option to download the entire series in a single PDF file.

Being able to adapt to new ideas and different techniques, as well as seeking new solutions to old problems is part and parcel of being a web designer. And with the speed at which CSS development is constantly moving, keeping up with new developments can be challenging.
In this article, we’ll bring you up to date with the latest in CSS development through a collection of fresh CSS tutorials, techniques, and resources. We hope this extensive list will teach you something new, or else remind you of some methods you haven’t used for a while.
Menus, Buttons and Forms
Create a Button with Hover and Active States using CSS SpritesSome designers neglect the click state (
active:
property in CSS) in web design, either because they’re unaware of it,
underestimate the importance of it, or are just lazy. It’s a simple
effect that improves usability by giving the user feedback as to what
they’ve clicked on, and can add depth to a design.
Absolute positioning is a well-known CSS technique supported by all web browsers. If you position an element (an image, a table, or whatever) absolutely on your page, it will appear at the exact position you specify. In this tutorial, you’ll use absolute positioning to create a fancy link block.

Cross-browser, custom HTML
<button> elements with inactive, active, and hover states.
In this post you will learn how to create a flexible vertically-positioned sliding panel that simulates a drawer effect. Normally, this technique would be used for a horizontally-positioned sliding panel that would push everything else down, but with this technique, the panel overlays the content.

Using a one-pixel background image in CSS (
repeat-x for a horizontal line, repeat-y for vertical, and repeat for a fill color) you’ll learn how to style a depth-chart looking unordered list.
“Calls to action are critical for any website, and a compelling, attention-grabbing, clickable button goes a long way toward driving that engagement. In the past, really awesome buttons needed extra markup, sliding doors or other trickery. We’ll show you here how to create nice button styles without any hacks or cheats.”

Have you ever successfully built a multi-level, multi-column, multi-menu, light-weight, and cross browser menu or navigation with pure CSS and without JavaScript? This tutorial will teach you how.

If you have a clean web site that’s become cluttered with extra content, categories, and pages, this clean and elegant menu offers a great space-saving solution.

This tutorial demonstrates how to style a drop-down menu to hold your blogroll content (instead of using the typically-ugly HTML
<select> element). Done with pure CSS, but requires hacks to work with IE6.
In this tutorial you’ll learn how to create a simple button using CSS sprites. The tutorial covers creation of the image in Photoshop and finishes with the coded example.

Using some new CSS3 techniques you’ll learn how to create a basic tabbed content area that changes on hover using pure CSS

Form elements are normally styled by changing the border color or background color properties via CSS. This tutorial shows you how to style text field and textarea elements of varying widths with rounded-corner background images.

In this tutorial, Soh Tanaka teaches you how to create an elegant horizontal sub-nav using CSS and a little jQuery for IE6 compatibility.

Learn how to create a speech bubble with HTML and CSS3.

This tutorial shows you how to create a scalable CSS-based breadcrumb navigation using a single graphic, some basic CSS, and an unordered list.

Creating a search box that adjusts to the size of the browser window is simple, but becomes difficult when you add elements to the left and right of it, some being fixed width (width in px or em) and some fluid width (width in %). This article demonstrates a solution to this problem.

As CSS3 gets closer to becoming the new standard for mainstream design, the days of rounded corners through elaborate background images is fading. In this tutorial you’ll learn how to create rounded corners using vendor-specific CSS3 techniques supported by Firefox and Safari.

Web Page Layout Techniques
The Ultimate Guide to Creating a Design and Converting it to HTML and CSSThis in-depth screencast tutorial is the third part of a series that demonstrates how to create an iPhone app web site. This tutorial demonstrates the final step: converting the Photoshop design into HTML and CSS.

This tutorial will teach you how to slice and code a web page from a Photoshop design, plus teach you how to implement a jQuery image slider.

This is the second part of a two-part series of creating a minimal and modern website layout in Photoshop. The part focuses on converting the design to styled markup.

Have you ever noticed the "change view" feature on YouTube that allows you to switch between normal and wide mode and thus expand/shrink the movie area? In this tutorial you’ll learn how to duplicate this feature using CSS and jQuery.

This article shows you how to resolve the problem of extra margin settings on first and last children that are distributed horizontally within a main container using CSS.

This tutorial teaches you how to build a frame-like fixed sidebar navigation menu that stays in place when the page is scrolled.

In this informative post, the author discusses a number of example website designs that break away from typical columned and boxed layout. The article includes a number of tips and best practices that can help designers accomplish a similar style.

Another article from Web Designer Wall, this time discussing five well-supported, practical, but rarely-used, CSS properties

This article describes 25 useful CSS tips and techniques to help you design great web interfaces.

You shouldn't limit yourself to old techniques when there's a new age coming. This new age includes the use of CSS3. In this tutorial, you’ll learn eleven different effects that can be achieved quite easily with CSS3 but would normally be quite time-consuming with standard CSS methods.

This article describes five practical rules that can help you write well-structured and more readable CSS files.

Text and Typography
6 Ways To Improve Your Web TypographyBecause of the many options available, not to mention cross-browser differences, improving typography on the web is not always simple. In this post you’ll learn six different ways to improve typography on your web projects.

The letterpress effect is becoming hugely popular in web design, and with a couple of modern browsers now showing support for the text-shadow CSS3 property it’s now simple and easy to create the effect with pure CSS.

Images, Galleries and Sprites
3 Easy and Fast CSS Techniques for Faux Image CroppingThis article is a summary of 3 fast and easy CSS techniques you can use to display only a portion of an image in your content. Because the images aren’t literally cropped, the method is termed “Faux Image Cropping”.

In this article you will learn how to how to build a map with hoverable regions, using CSS and a single image.

This article on CSS-Tricks demonstrates how to display the date on WordPress blog posts using image sprites — the same method that’s used on the Learning jQuery website.

In this tutorial you’ll learn how to take advantage of CSS sprites to greatly increase your website’s speed.

Another technique from CSS-Tricks, this time demonstrating how to implement a full-page background image that fills the entire page, will scale the image as needed, retain image proportions, does not cause scrollbars, and is cross-browser compatible.

Learn how to build an Apple-like slideshow gallery, similar to what Apple uses to showcase their products.

Magical things can be created by combining various CSS properties, especially when some of the new CSS3 tricks are thrown into the mix. In this tutorial you’ll learn how to build a Polaroid photo gallery with a re-stacking hover effect using pure CSS.

A screencast from CSS-Tricks that demonstrates how to create a fancy image gallery with some HTML5, CSS3, and jQuery. Works best in a WebKit browser.

In the first part of this tutorial you’ll create a grid of images that’s linked to a Flickr account. In the second part, you’ll spice it up by giving the images a pure CSS Polaroid effect.

This is a comprehensive discussion of the technique of CSS image sprites, by Chris Coyier. The article has been recently updated to include more up-to-date information and methods.

Fresh CSS Frameworks
CSScaffold FrameworkCSScaffold is a a new type of CSS Framework, built with PHP, that helps speed up your development time by doing the hard work for you. Its power lies in its ability to extend CSS and generate CSS found in other CSS frameworks.
xCSS is a lightweight framework, still in beta, that allows you to take advantage of an object-oriented workflow, which means a dramatic cut-down in development time through the use of variables and other handy features.

eCSStender is a JavaScript library that lets you write CSS without having to use browser-specific properties and hacks. Extensions built with eCSStender greatly simplify the design process because you can author modern CSS using advanced selectors, properties such as border-radius, and custom font faces, all of which work in IE6.

Cross Browser Hacks, Fixes and Guides
Render alternate layouts in IE6 with only CSSAlthough this may not be something you would do on a client project, this article shows you how to create an alternate layout IE6 users using CSS and a conditional comment.

A useful collection of IE6 hacks and fixes that will, as the title implies, help you tame the beast that is IE6.

The author of this article 'has scoured the web' for resources and fixes for IE6 and put them all together in this cheatsheet/reference manual as a resource for anyone who has to deal with Internet Explorer 6 on a regular basis.

ie6fixer is a tool specifically designed to ease the pain of the IE6 CSS debugger. The tool was conceived to decrease the monkey work when starting an ie6 CSS fix file by applying a series of basic fixes that are known to conquer many problems and cause as little harm as possible. It should fix 40-60% of all IE6 issues and problems, with just one click, outputting rough CSS that can be placed in a separate section and can be used as a solid start for debugging IE6 issues.

Useful CSS Resources
CSSG Collection: Free Comment StylesDesigning the dreaded comments section of a web page can be a pain. To help you with this, CSS Globe is giving away a collection of comment styles that you can use on your own projects to save you a lot of time and agony.

This printable CSS 3 Cheat Sheet (PDF), first published on SM in July 2009, offers a complete listing of all the properties, selector types, and allowed values in the current CSS 3 specification from the W3C. Each property is provided in a section that attempts to match it with the section (module) that it is most actively associated within the W3C specification. Next to each property is a listing of the expected values that that property takes.

This cheat sheet (3 pages) contains an essential reference to CSS2 properties with detailed descriptions and some sample code. The simple visual style used to design this sheet allows you to find, at a glance, everything you’re looking for.

A common difficulty with CSS is determining what CSS rule will be applied on the page. This cheat sheet can help you better understand CSS specificity.

This useful resource helps you compare almost all CSS, PHP, Ruby, Python, Java and JavaScript frameworks, so you can make the right choice for your project.

This Visual Cheat Sheet will help you understand CSS behavior in the three commonly-used versions of Internet Explorer. It includes information on @rules, element selectors, attribute selectors, pseudo-classes, border and layout properties, and more.

SlickMap CSS is a simple stylesheet for displaying finished sitemaps directly from HTML unordered list navigation. It’s suitable for most web sites – accommodating up to three levels of page navigation and additional utility links – and can easily be customized to meet your own individual needs, branding, or style preferences.

CSS Basics is divided into 18 chapters, covering all aspects of CSS, from CSS classes and IDs to the more difficult pseudo elements and positioning. CSS basics covers a wide range of information so it’s valuable for those learning the basics of CSS as well as experienced CSS developers. Each chapter is downloadable and printable and you also have the option to download the entire series in a single PDF file.

No comments:
Post a Comment